Hilfreiche Codes
[ Nach unten | Zum letzten Beitrag | Thema abonnieren | Neueste Beiträge zuerst ]
Profildesign
Gelöschter Benutzer
Hilfreiche Codes
von Profildesign am 14.01.2020 07:45Aloha!
Es gibt bereits einige Codes, die aufgelistet worden sind und auch einige hilfreiche User, wie @Designer, die beim Designen der Seite oder einem beim Erstellen von schicken Beiträgen weiterhelfen. Trotzdem gibt es immer noch die ein oder anderen Extrawünsche oder Ungereimtheiten, zu denen noch die Informationen fehlen. Da auch ich versuche, anderen zu helfen, stoße ich da leider manchmal an die Grenzen meines Wissens und wollte deswegen einfach mal fragen, was ihr so für Codes kennt, die hilfreich sein könnten, sodass es noch mehr Möglichkeiten gibt und ich auch dazu lernen kann. Beispielsweise habe ich bei manchen ein schiefes Profilbild gesehen, was echt cool ist oder die Zwischenüberschriften abgerundet sind. Etc.
Schreibt hier einfach, falls ihr irgendwas hilfreiches kennt, sodass wir eine größere Sammlung haben (;
Würde mich echt freuen 
Liebe Grüße
Profildesign
Aneet
Gelöschter Benutzer
Re: Hilfreiche Codes
von Aneet am 14.01.2020 10:17Aneet
Gelöschter Benutzer
Re: Hilfreiche Codes
von Aneet am 14.01.2020 10:35Cpt.Flausch
Gelöschter Benutzer
Re: Hilfreiche Codes
von Cpt.Flausch am 14.01.2020 10:49Ich mache mal mit ein paar ganz einfachen Sachen weiter, die auch für Leute interessant sein könnten, die keine ahnung vom coden haben.
Nachfolgender Code ist für die Ausrichtung des Textes.
Justify steht hier für Blocksatz und kann durch center (zentrieren), left (linksbündig) oder right (rechtsbündig) ersetzt werden.
Man kann auch ohne das eingebunde Tool Bilder einbinden mit:
Ach und der Text für den alt tag ist für Blinde und sollten eine knappe beschreibung des Bildes beinhalten, damit diese Personen wissen, was da zu sehen ist. Man kann das alt aber auch weglassen. ^^ (aber nicht die schließende Klammer) xD
Profildesign
Gelöschter Benutzer
Re: Hilfreiche Codes
von Profildesign am 18.01.2020 10:55Schwarzweiß-Färbung
Geschenke auf dem Profil
ul.profile_list_gifts {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
ul.profile_list_gifts:hover {
filter: grayscale(0%);
-webkit-filter: grayscale(0%);
-moz-filter: grayscale(0%);
-ms-filter: grayscale(0%);
-o-filter: grayscale(0%);
}
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
#profileImage img:hover {
filter: grayscale(0%);
-webkit-filter: grayscale(0%);
-moz-filter: grayscale(0%);
-ms-filter: grayscale(0%);
-o-filter: grayscale(0%);
}
Profilbilder der Freunde
/* Freundesliste: Profilbilder Raender */
ul.relationships li img {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
/* Freundesliste: Profilbilder*/
ul.relationships li img:hover {
filter: grayscale(0%);
-webkit-filter: grayscale(0%);
-moz-filter: grayscale(0%);
-ms-filter: grayscale(0%);
-o-filter: grayscale(0%);
}
Bei Fragen dazu, kann man sich jederzeit gerne an mich wenden

Profildesign
Gelöschter Benutzer
Re: Hilfreiche Codes
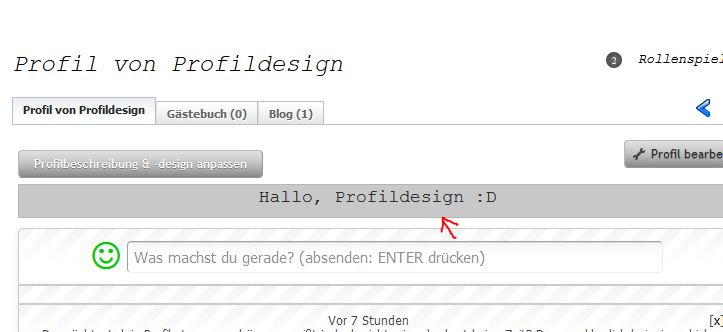
von Profildesign am 20.01.2020 21:06Wie spreche ich den User, der mein Profil anschaut direkt an?
1. Man geht auf sein Profil und klickt auf den Button "Profilbeschreibung & -design anpassen"
Wenn man die Farben des Kastens verändern möchte, kann man den folgenden Code verwenden, den man in das Feld "Eigenes CSS" einträgt:
#linet_profileText {
background: #ffffff;
border: 1px solid #ffffff
Hier kannst du die Rahmendicke vergrößern oder verkleinern, indem du die Zahl änderst.
Hier kannst du entscheiden, ob der Rahmen eine durchgezogene Linie hat, gestrichelt, gepunktet etc. sein soll. Tausche "solid" gegen beispielsweise "dotted" für gepunktet oder "dashed" für gestrichelt oder "double" für einen doppelten Rahmen.
Vielen Dank für's Erklären, Amalthea

Re: Hilfreiche Codes
von Amalthea am 20.01.2020 21:20Super gerne :3
Du machst echt eine tolle Arbeit, dass du versuchst das designen von Profilen für jeden verständlich zu erklären. Mach weiter so! c:

Profildesign
Gelöschter Benutzer
Re: Hilfreiche Codes
von Profildesign am 22.01.2020 20:35Profilbild in die Mitte
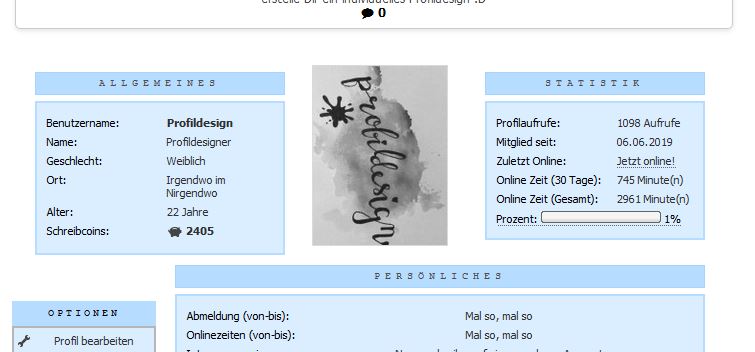
Wenn man sein Profilbild in der Mitte, also zwischen den oberen beiden Kästen haben möchte, wie auf dem Bild zu sehen ist, kann man folgenden Code verwenden:
/*Name Alter etc.*/
#profile #profileInfosLeft {
margin-left: -140px;
position: relative;
width: 250px;
}
/*Statistik*/
#profile #profileInfosRight {
margin-right: -0px;
position: relative;
}
/*Bild*/
#profile #profileImage {
margin-left: 300px;
position: absolute;
}
/*Optionen*/
#profile #profileOptions {
margin-top: 235px;
position: relative;
}
Bei Fragen (oder auch anderen Wünschen für den Thread hier) schreibt mir einfach 
Profildesign
Gelöschter Benutzer
Re: Hilfreiche Codes
von Profildesign am 30.01.2020 11:49Schrift ändern
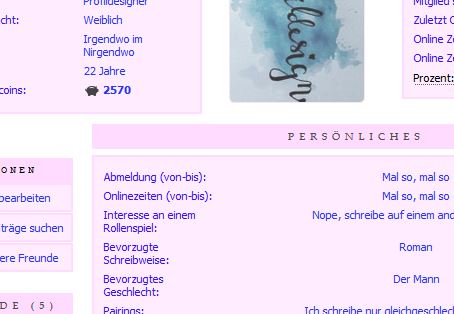
Eigentlich ist die Schrift auf dem Profil schwarz. Es besteht jedoch die Möglichkeit die Farbe, sowie die Schriftart zu ändern (auf dem Bild ist sie beispielsweise blau).
Boxeninhalt
Mit dem folgenden Code kannst du die Schrift in den Boxen verändern:
/* Profilinfos: Werte */
.profileTable td {
color: #2436ff !important;
font-family: Courier New !important;
}
Hier kannst du die Farbe ändern.
Hier kannst du die Schriftart ändern.
Links
Mit dem folgenden Code kannst du die Links in den Boxen, die Gruppen, die Lieblingsrollenspieler und alle weiteren Links verändern:
/* Links (Inhaltsbereich) */
#content a {
}
Text im Footer
/* Footer */
#footer {
color: #db1f1f !important;
font-family: Courier New !important;
}
Zusatz:
Falls die gewünschte Schrift nicht hier auf der Seite zur Verfügung gestellt wurde, kann man auch viele Schriften über Google Fonts importieren. Dafür ist das Markierte zuständig. Das ist die als Beispiel gewünschte Schrift, die ich bei Google Fonts ausgesucht habe. Bei Leerzeichen wird ein + geschrieben in der URL (ansonsten einfach den Namen den Schrift an beiden markierten Stellen einsetzen).
/* Footer */
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
#footer {
color: #db1f1f !important;
font-family: 'Indie Flower' !important;
}
Das ist nur ein kleiner Zusatz, den man auch bei den anderen Codes (z.B. der Schrift in den Boxen) einfügen kann. Ich hoffe, ich habe das verständlich erklärt, ansonsten nochmal nachfragen ^^'
Links im Footer
/* Links (Footer) */
#footer a {
color: #54db1f !important;
font-family: Courier New !important;
}


 Antworten
Antworten