• CSS & HTML: Fragerunde •
Erste Seite | « | 1 ... 8 | 9 | 10 | 11 | 12 ... 26 | » | Letzte
[ Nach unten | Zum letzten Beitrag | Thema abonnieren | Neueste Beiträge zuerst ]
Sappho
Gelöschter Benutzer
Re: • CSS & HTML: Fragerunde •
von Silversaint am 09.05.2021 22:01Die Frage hat es bestimmt schonmal gegeben, aber wie bekomme ich auf meinem Profil diesen "Papierfetzen" von RSH oben weg und kann die Menü-Schriftfarbe auf Weiß stellen? :)
The whole truth is,
I'm in love with him still.
Re: • CSS & HTML: Fragerunde •
von Lucifer am 09.05.2021 22:32Weg bekommst du es damit;
/* Navigation */
#mainbar {
background-image: url("https://about.canva.com/wp-content/themes/canvaabout/img/proLandingPage/banner-wave-3.svg") !important;
background-repeat: repeat !important;
}
würde dir aber gerne empfehlen dennoch für die Mainbar einen Hintergrund einzustellen, da man sie sonst beim Scrollen über das Profil nicht wirklich sieht. ausser die Schriftfarbe hebt sich deutlich vom Hintergrund ab.
Und das ist für die schrift
/* Mainbar Schriftfarbe */
#mainbar ul li a, #mainbar ul li a span {
color: #ffffff;
}

Re: • CSS & HTML: Fragerunde •
von Silversaint am 10.05.2021 10:53Vielen Dank! :) Bist ein Schatz.
The whole truth is,
I'm in love with him still.
Re: • CSS & HTML: Fragerunde •
von Lucifer am 10.05.2021 19:55Gerne doch, hoffe es funktioniert wenn nicht, schreib gerne mal xD

Sappho
Gelöschter Benutzer
Re: • CSS & HTML: Fragerunde •
von Fantastin am 18.05.2021 14:44
Ich versuche gerade mit HTML einen Spoiler-Button einzufügen, der den Spoilertext anzeigt, wenn man ihn anklickt, komme aber leider nicht weiter. Der nachfolgende Code ist mein jetziger Versuch:
Aber, wenn ich auf den dadurch entstehenden Button klicke, erscheint der versteckte Text nicht. Was mache ich falsch?
Edit, 19.05.2021 08:53 Uhr:
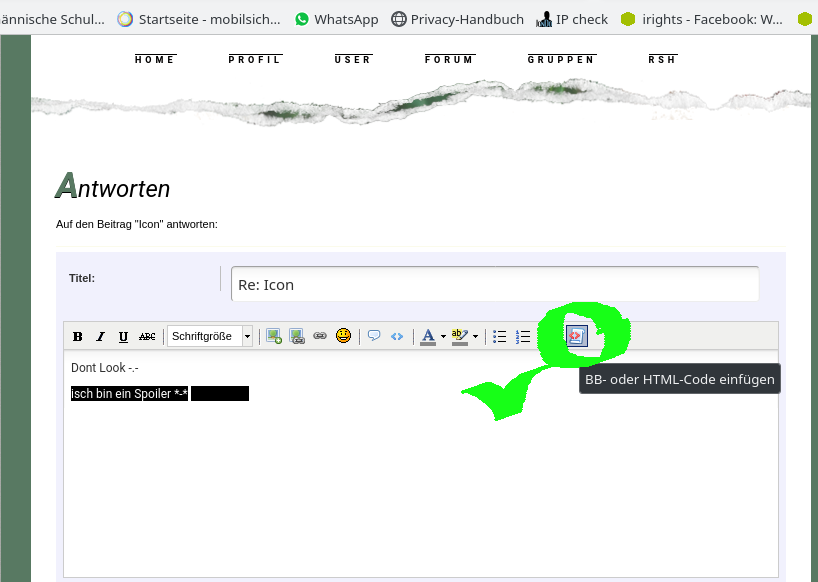
Eine andere Möglichkeit wäre, dass der spoilende Text einfach in der Hintergrundfarbe des Forenbeitrags geschrieben wird. Gibt es dafür einen HTML Code, dass sich der Text automatisch der Hintergrundfarbe anpasst? Ich könnte ihn hier jetzt einfach weiß schreiben, aber was ist, wenn jemand in seinen Forenbeiträgen eine andere Hintergrundfarbe eingestellt hat (geht das überhaupt?)?
Es geht mir halt im Grunde nur darum, dass man nicht aus Versehen spoilende Textstellen liest, wenn man es nicht will, sondern aktiv etwas dafür tun muss. Wenn der Text hinter nem Button ist, wäre das draufklicken. Wenn der Text in weiß geschrieben ist, wäre das, ihn zu markieren, damit er sichtbar wird.
Jack, Chloe - The Order
Julie, Marcus - Crimson Castle Hotel
Carla, Marcus, Billy - Deadly Class
Sappho
Gelöschter Benutzer
Re: • CSS & HTML: Fragerunde •
von Sappho am 19.05.2021 09:32
Re: • CSS & HTML: Fragerunde •
von Fantastin am 19.05.2021 09:34Tausend Dank! Wird sofort ausprobiert. 
Jack, Chloe - The Order
Julie, Marcus - Crimson Castle Hotel
Carla, Marcus, Billy - Deadly Class
Sappho
Gelöschter Benutzer



 Antworten
Antworten


