Fertige Profildesigns
[ Nach unten | Zum letzten Beitrag | Thema abonnieren | Neueste Beiträge zuerst ]
Fertige Profildesigns
von Profildesign am 22.06.2021 14:21- Bitte nicht in diesen Thread posten, sondern per Nachricht melden, wenn ihr was loswerden wollt! -
Hier werde ich zukünftig fertige Profildesigns posten, die gerne von euch verwendet werden können, wenn ihr keine Lust habt, euch ein eigenes Profil zu gestalten. Unten findet ihr ein paar Regeln dazu.
Ich nehme auch gerne neue Vorschläge für ''Standard-Profildesigns'' entgegen, die allen Usern zur Verfügung gestellt werden können.
Die Regeln:
• Ihr müsst die Quellen mit angeben, die ich immer zum Design hinzufüge, und es ist eure Aufgabe, darauf zu achten, dass die Quellen aktuell in eurem Profil bleiben.
• Gebt bei den Quellen bitte auch mit an, dass das Profildesign von diesem Account hier gemacht worden ist (z.B. ''Design von Profildesign'').
Ich hoffe, dass ich ein paar Leuten damit helfen kann! ♥
Re: Fertige Profildesigns
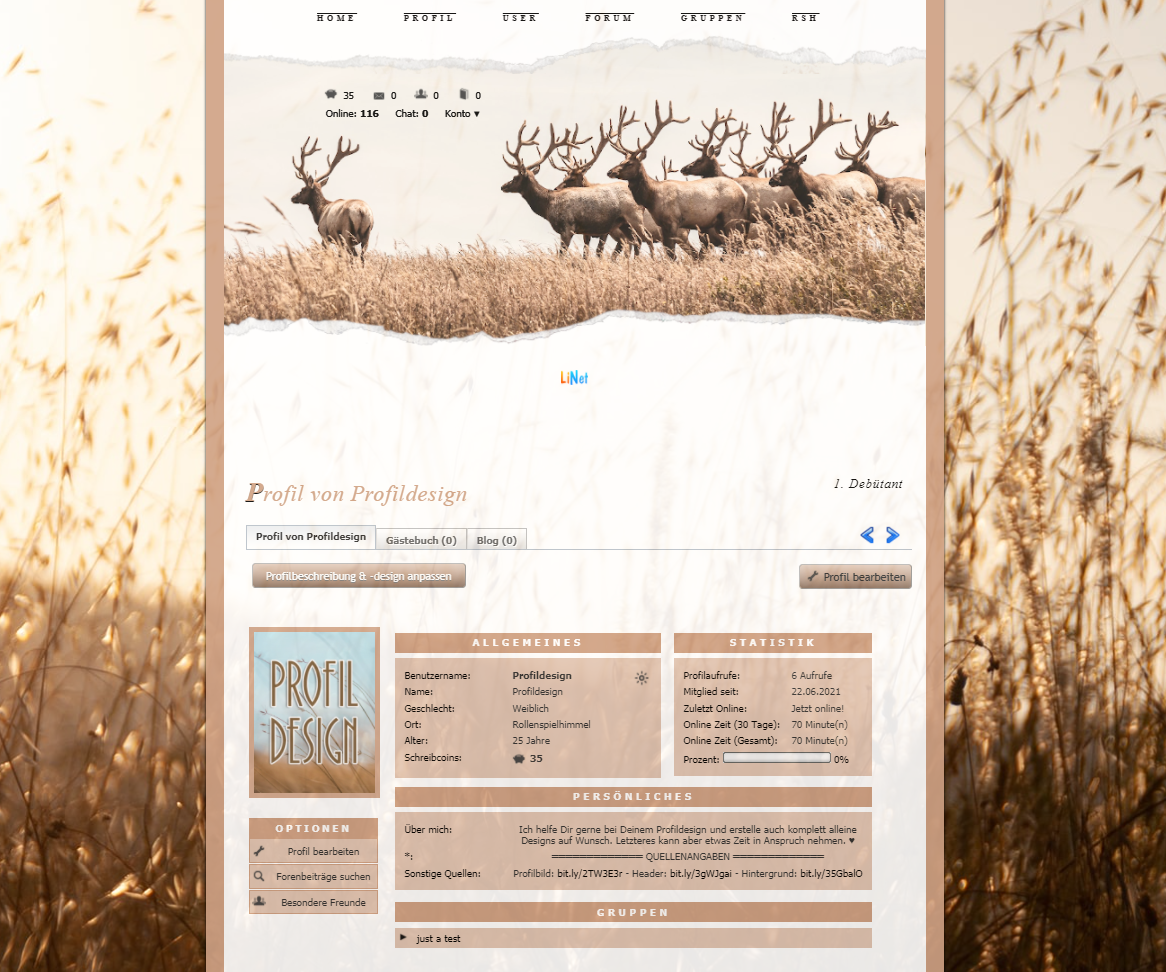
von Profildesign am 22.06.2021 14:22Quellen: Header: https://bit.ly/3wOkiAQ - Hintergrund: https://bit.ly/3d1scyV - Design: © Profildesign
Wichtig: Der Background (klick), also das was ganz links und rechts angezeigt wird, muss als extra Bild über dem CSS-Code in der obersten der vier weißen Zeilen eingefügt werden.
Vorschau:

CSS-Code:
/* Hintergrund */
#main_container {
opacity: 0.9 !important;
}
/* Bild im Header einbinden */
#head {
background-image: url(https://static2.yooco.de/n/46/416102/u/fa/5440394/storage/Profildesign-Standard-001.png);
}
/* Headerinfo */
#head_center {
margin-right: 450px;
margin-top: 13px;
}
/* Statusmeldungen */
#linet_status_profile ul li {
display: none !important;
}
/* Vitrine */
#profileAppShowcase {
display: none !important;
}
/* Container */
#container {
background-image: none !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-bottom: 0px !important;
padding-left: 0px !important;
border-width: 20px !important;
border-top: 0px !important;
border-bottom: 0px !important;
border-color: #cfa285!important;
border-style: solid !important;
box-shadow: 0 0 3px #000000;
}
/* Mainbar-Hintergrund */
#mainbar a:hover{
opacity: 0.8;
background: #cfa285;
}
/* Mainbar Unterpunkte */
#mainbar ul li ul li a:hover {
background-color: #cfa285;
color: #ffffff !important;
}
/* Zwischenueberschriften */
#content h4, #content h4.sub_head {
font-family: verdana !important;
font-size: 10px !important;
letter-spacing: 4px;
font-weight: bold !important;
color: #ffffff; !important;
text-align: center !important;
text-transform: uppercase !important;
background-color: #cfa285 !important;
background-repeat: repeat !important;
border: 0px solid #ffffff !important;
border-radius: 0px 0px 0px 0px !important;
padding: 5px !important;
box-shadow: 0px 3px 0px #ffffff !important;
}
/* Optionen */
.profileOptions div.profileOptionsTitle {
color: #ffffff;
font-size: 10px;
font-weight: bold;
font-family: verdana;
letter-spacing: 3px;
text-transform: uppercase;
text-align: center;
background-color: #cfa285 !important;
border: 0px solid #000000 !important;
border-radius: 0px 0px 0px 0px;
padding: 5px 10px 5px;
}
/* Menuepunkte */
#profileOptions ul li a {
background-color: #e2c7b5 !important;
border-color: #cfa285 !important;
}
/* Boxen */
div.box2 {
background-color: #e2c7b5!important;
background-repeat: repeat !important;
border: 0px solid #000000 !important;
}
/* Boxen (Mouseover) */
div.box2:hover {
background-color: #e2c7b5!important;
background-repeat: repeat !important;
border: 0px solid #000000 !important;
}
/* Gaestebuch, Blog und Co */
.dynamic-tab-pane-control .tab-row .tab a:hover {
background-image: url(https://static2.yooco.de/n/46/416102/u/fa/5440394/storage/Profildesign-Background-001.png);
text-shadow: 0px 0px #000000 !important;
box-shadow: 0 0 3px #000000;
}
/* Freundesliste: Profilbilder */
ul.relationships li img {
background-color: #ffffff !important;
border-color: #cfa285 !important;
}
/* Gruppenkasten */
.profile_list_groups {
border: 0px solid #a4a4a4 !important;
background-color: #e2c7b5;
}
/* Geschenkekasten */
ul.profile_list_gifts {
border: 0px solid #a4a4a4 !important;
background-color: #e2c7b5 !important;
}
/* Ueberschrift */
h1 {
background-color: #ffffff !important;
font-family: book antiqua;
text-tranform: uppercase;
letter-spacing: 1px;
color: #cfa285 !important;
text-shadow: 0 1px 0 #ffffff;
}
/* Erster Buchstabe */
h1:first-letter {
font-size: 30px;
font-family: Book Antiqua;
font-weight: bold;
color: #cfa285 ;
text-shadow: 0 1px 0 #000000;
}
/* Buttons */
button, .button {
background-color: #cfa285 !important;
}
/* Profilbild */
#profileImage img {
border: 6px solid #cfa285 !important;
box-shadow: 0px 0px 1px 1px #ffffff;
opacity: 0.9;
}
#linet_profileText {
background: #e2c7b5;
border: 0px solid #fdd1b9;
box-shadow: 0px 0px 0px #fdd1b9;
}
#ENDSPOILER#
Re: Fertige Profildesigns
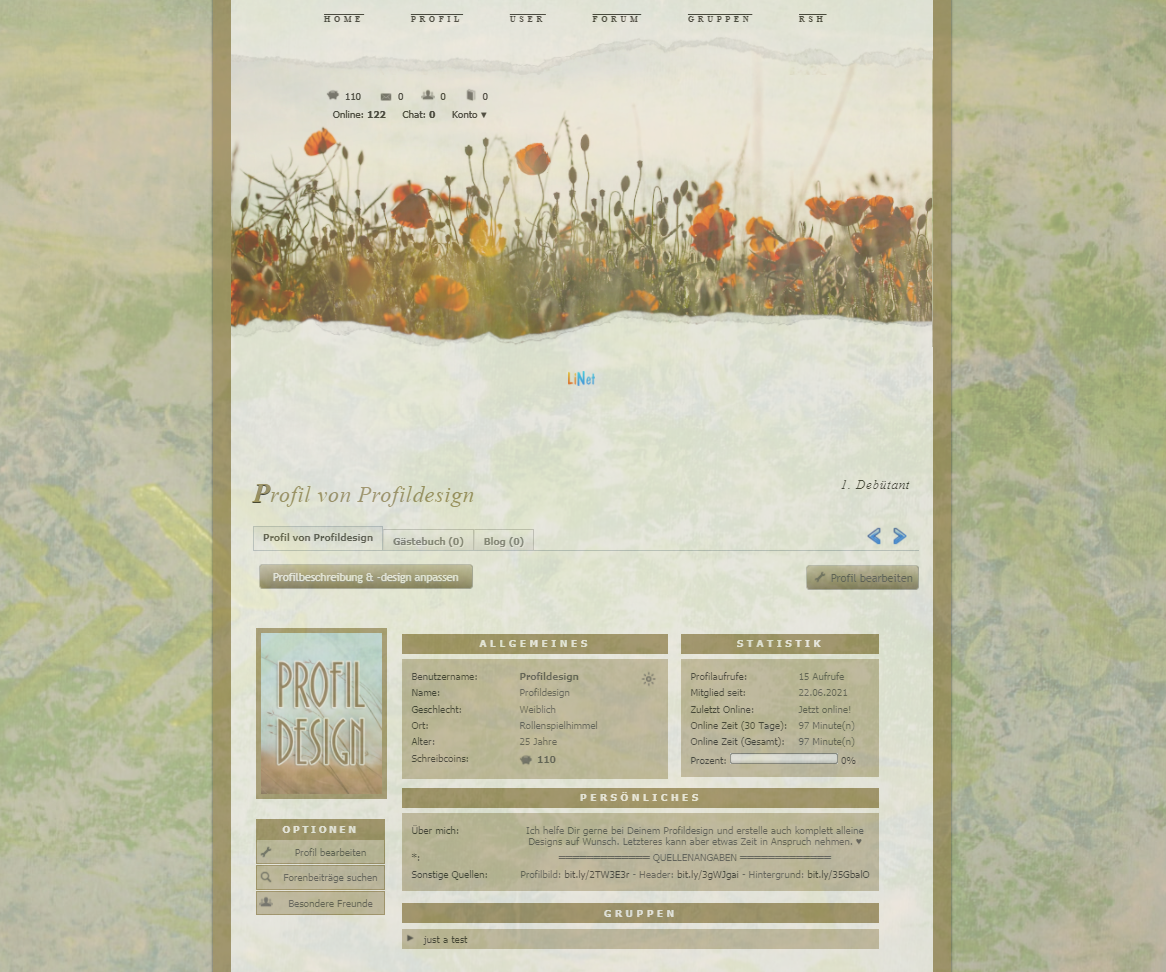
von Profildesign am 22.06.2021 14:46Quellen: Header: https://bit.ly/3zPImoH - Hintergrund: https://bit.ly/2SWInGX - Design: © Profildesign
Wichtig: Der Background (klick), also das was ganz links und rechts angezeigt wird, muss als extra Bild über dem CSS-Code in der obersten der vier weißen Zeilen eingefügt werden.
Vorschau:

CSS-Code:
#SPOILER#
/* Hintergrund */
#main_container {
opacity: 0.6 !important;
}
/* Bild im Header einbinden */
#head {
background-image: url(https://static2.yooco.de/n/46/416102/u/fa/5440394/storage/Profildesign-Standard-002.png);
}
/* Headerinfo */
#head_center {
margin-right: 450px;
margin-top: 13px;
}
/* Statusmeldungen */
#linet_status_profile ul li {
display: none !important;
}
/* Vitrine */
#profileAppShowcase {
display: none !important;
}
/* Container */
#container {
background-image: none !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-bottom: 0px !important;
padding-left: 0px !important;
border-width: 20px !important;
border-top: 0px !important;
border-bottom: 0px !important;
border-color: #8d7b48!important;
border-style: solid !important;
box-shadow: 0 0 3px #000000;
}
/* Mainbar-Hintergrund */
#mainbar a:hover{
opacity: 0.8;
background: #8d7b48;
}
/* Mainbar Unterpunkte */
#mainbar ul li ul li a:hover {
background-color: #8d7b48;
color: #ffffff !important;
}
/* Zwischenueberschriften */
#content h4, #content h4.sub_head {
font-family: verdana !important;
font-size: 10px !important;
letter-spacing: 4px;
font-weight: bold !important;
color: #ffffff; !important;
text-align: center !important;
text-transform: uppercase !important;
background-color: #8d7b48 !important;
background-repeat: repeat !important;
border: 0px solid #ffffff !important;
border-radius: 0px 0px 0px 0px !important;
padding: 5px !important;
box-shadow: 0px 3px 0px #ffffff !important;
}
/* Optionen */
.profileOptions div.profileOptionsTitle {
color: #ffffff;
font-size: 10px;
font-weight: bold;
font-family: verdana;
letter-spacing: 3px;
text-transform: uppercase;
text-align: center;
background-color: #8d7b48 !important;
border: 0px solid #000000 !important;
border-radius: 0px 0px 0px 0px;
padding: 5px 10px 5px;
}
/* Menuepunkte */
#profileOptions ul li a {
background-color: #c0b699 !important;
border-color: #8d7b48 !important;
}
/* Boxen */
div.box2 {
background-color: #c0b699 !important;
background-repeat: repeat !important;
border: 0px solid #000000 !important;
}
/* Boxen (Mouseover) */
div.box2:hover {
background-color: #c0b699 !important;
background-repeat: repeat !important;
border: 0px solid #000000 !important;
}
/* Gaestebuch, Blog und Co */
.dynamic-tab-pane-control .tab-row .tab a:hover {
background-image: url(https://static2.yooco.de/n/46/416102/u/fa/5440394/storage/Profildesign-Background-002.png);
text-shadow: 0px 0px #000000 !important;
box-shadow: 0 0 3px #000000;
}
/* Freundesliste: Profilbilder */
ul.relationships li img {
background-color: #ffffff !important;
border-color: #8d7b48 !important;
}
/* Gruppenkasten */
.profile_list_groups {
border: 0px solid #a4a4a4 !important;
background-color: #c0b699;
}
/* Geschenkekasten */
ul.profile_list_gifts {
border: 0px solid #a4a4a4 !important;
background-color: #c0b699 !important;
}
/* Ueberschrift */
h1 {
background-color: #ffffff !important;
font-family: book antiqua;
text-tranform: uppercase;
letter-spacing: 1px;
color: #8d7b48 !important;
text-shadow: 0 1px 0 #ffffff;
}
/* Erster Buchstabe */
h1:first-letter {
font-size: 30px;
font-family: Book Antiqua;
font-weight: bold;
color: #8d7b48;
text-shadow: 0 1px 0 #000000;
}
/* Buttons */
button, .button {
background-color: #8d7b48 !important;
}
/* Profilbild */
#profileImage img {
border: 6px solid #8d7b48 !important;
box-shadow: 0px 0px 1px 1px #ffffff;
opacity: 0.9;
}
#linet_profileText {
background: #c0b699;
border: 0px solid #fdd1b9;
box-shadow: 0px 0px 0px #fdd1b9;
}
#ENDSPOILER#
Re: Fertige Profildesigns
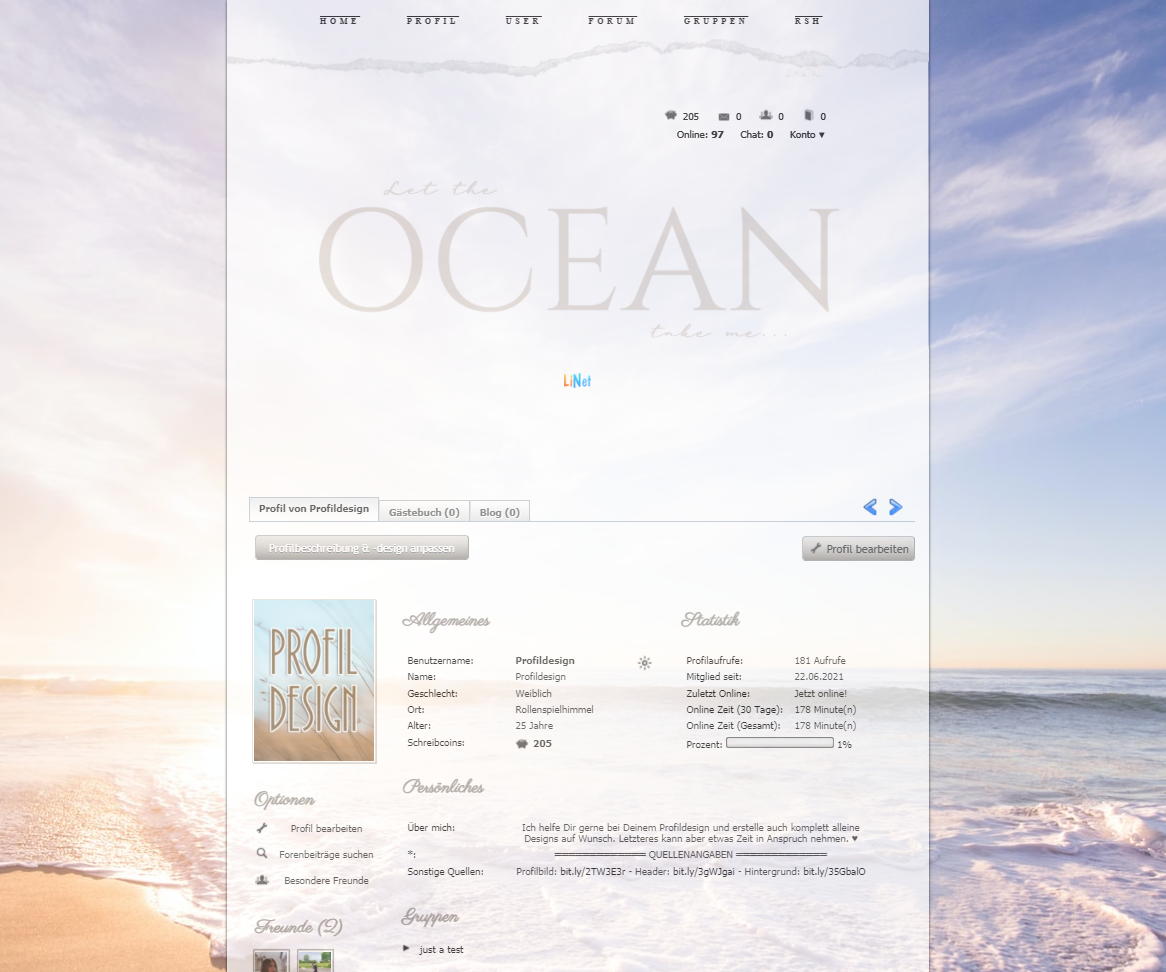
von Profildesign am 25.06.2021 10:04Quellen: Header: © Profildesign - Hintergrund: https://bit.ly/3gUfWCP - Design: © Profildesign
Wichtig: Der Background (klick), also das was ganz links und rechts angezeigt wird, muss als extra Bild über dem CSS-Code in der obersten der vier weißen Zeilen eingefügt werden.
Zusatzinfo: Auf Wunsch kann ich auch einen anderen Text im Header einfügen. Wenn man den Hintergrund mit den Wellen weglässt, passt das Theme eigentlich zu so ziemlich allem.
Vorschau:

CSS-Code:
#SPOILER#
/* Bild im Header einbinden */
#head {
background-image: url(https://static2.yooco.de/n/46/416102/u/fa/5440394/storage/Profildesign-Standard-004.png);
}
/* Hintergrund */
#main_container {
opacity: 0.7 !important;
}
/* Headerinfo */
#head_center {
margin-right: 70px;
margin-top: 33px;
}
/* Statusmeldungen */
#linet_status_profile ul li {
display: none !important;
}
/* Vitrine */
#profileAppShowcase {
display: none !important;
}
/* Container */
#container {
background-image: none !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-bottom: 0px !important;
padding-left: 0px !important;
border-width: 0px !important;
border-top: 0px !important;
border-bottom: 0px !important;
border-color: #e0d8d0!important;
border-style: solid !important;
box-shadow: 0 0 3px #000000;
}
/* Mainbar-Hintergrund */
#mainbar a:hover{
opacity: 0.8;
background: #9c9791;
}
/* Mainbar Unterpunkte */
#mainbar ul li ul li a:hover {
background-color: #9c9791;
color: #ffffff !important;
}
/* Zwischenueberschriften */
#content h4, #content h4.sub_head {
font-family: parisienne !important;
font-size: 20px !important;
letter-spacing: 0px;
font-weight: bold !important;
color: #9a948e; !important;
text-align: left !important;
text-transform: capitalize !important;
background-color: #ffffff !important;
background-repeat: repeat !important;
border: 0px solid #ffffff !important;
border-radius: 0px 0px 0px 0px !important;
padding: 1px; 1px; 1px !important;
box-shadow: 0px 0px 0px #ffffff !important;
}
/* Optionen */
.profileOptions div.profileOptionsTitle {
color: #9a948e;
font-size: 20px;
font-weight: bold;
font-family: parisienne;
letter-spacing: 0px;
text-transform: capitalize;
text-align: left;
background-color: #ffffff !important;
border: 0px solid #000000 !important;
border-radius: 0px 0px 0px 0px;
padding: 5px 3px; 3px;
}
/* Menuepunkte */
#profileOptions ul li a {
background-color: #ffffff !important;
border-color: #ffffff !important;
}
/* Boxen */
div.box2 {
background-color: #ffffff !important;
background-repeat: repeat !important;
border: 0px solid #f1edea !important;
}
/* Boxen (Mouseover) */
div.box2:hover {
background-color: #ffffff !important;
background-repeat: repeat !important;
border: 0px solid #f1edea !important;
}
/* Gaestebuch, Blog und Co */
.dynamic-tab-pane-control .tab-row .tab a:hover {
background-image: url(https://static2.yooco.de/n/46/416102/u/fa/5440394/storage/Standard-Background-003.png);
text-shadow: 0px 0px #000000 !important;
box-shadow: 0 0 3px #000000;
}
/* Freundesliste: Profilbilder */
ul.relationships li img {
background-color: #ffffff !important;
border-color: #ddd4cb !important;
}
/* Gruppenkasten */
.profile_list_groups {
border: 0px solid #a4a4a4 !important;
background-color: #ffffff;
}
/* Geschenkekasten */
ul.profile_list_gifts {
border: 0px solid #a4a4a4 !important;
background-color: #ffffff !important;
}
/* Ueberschrift */
h1 {
background-color: #ffffff !important;
font-family: book antiqua;
font-size: 0px;
text-tranform: uppercase;
letter-spacing: 0px;
color: #ddd4cb !important;
text-shadow: 0 0px 0 #ffffff;
}
/* Erster Buchstabe */
h1:first-letter {
font-size: 0px;
font-family: Book Antiqua;
font-weight: bold;
color: #ddd4cb;
text-shadow: 0 1px 0 #000000;
}
/* Buttons */
button, .button {
background-color: #ddd4cb !important;
}
/* Profilbild */
#profileImage img {
border: 2px solid #ddd4cb !important;
box-shadow: 1px 1px 0px 0px #c6beb6;
opacity: 0.9;
}
#linet_profileText {
background: #ddd4cb;
border: 0px solid #fdd1b9;
box-shadow: 0px 0px 0px #fdd1b9;
}
/* Ranking */
#profileUserRanking {
display: none !important;
}
#ENDSPOILER#
Re: Fertige Profildesigns
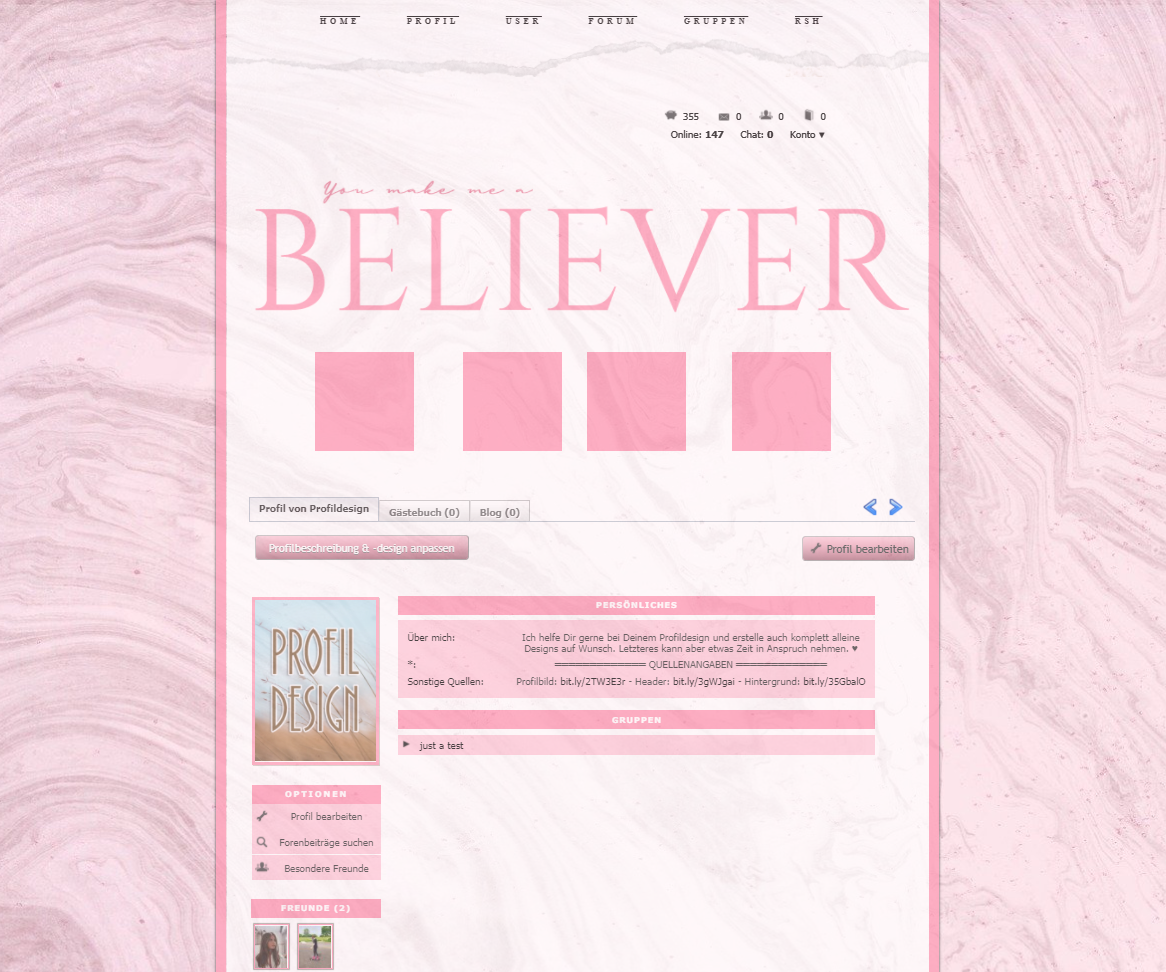
von Profildesign am 25.06.2021 17:57Quellen: Header: © Profildesign - Hintergrund: https://bit.ly/3A0MeUb - Design: © Profildesign
Wichtig: Der Background (klick), also das was ganz links und rechts angezeigt wird, muss als extra Bild über dem CSS-Code in der obersten der vier weißen Zeilen eingefügt werden. Zudem müssen die Vierecke in der Beschreibung eingefügt werden. Auf Wunsch erkläre ich das gerne näher per Nachricht.
Zusatzinfo: Auf Wunsch kann ich auch einen anderen Text im Header einfügen oder noch individuelle Änderungen am sonstigen Aufbau vornehmen.
Vorschau:

CSS-Code:
#SPOILER#
/* Statistiken */
#profileStats {
display: none !important;
}
/* Ueberschrift */
#profileInfosRight {
display: none !important;
}
/* Ueberschrift */
#profileInfosLeft {
display: none !important;
}
/* Bild im Header einbinden */
#head {
background-image: url(https://static2.yooco.de/n/46/416102/u/fa/5440394/storage/Profildesign-Standard-005.png);
}
/* Hintergrund */
#main_container {
opacity: 0.7 !important;
}
/* Headerinfo */
#head_center {
margin-right: 70px;
margin-top: 33px;
}
/* Statusmeldungen */
#linet_status_profile ul li {
display: none !important;
}
/* Vitrine */
#profileAppShowcase {
display: none !important;
}
/* Container */
#container {
background-image: none !important;
padding-top: 0px !important;
padding-right: 0px !important;
padding-bottom: 0px !important;
padding-left: 0px !important;
border-width: 12px !important;
border-top: 0px !important;
border-bottom: 0px !important;
border-color: #fe96b1!important;
border-style: solid !important;
box-shadow: 0 0 3px #000000;
}
/* Mainbar-Hintergrund */
#mainbar a:hover{
opacity: 0.8;
background: #fe96b1;
}
/* Mainbar Unterpunkte */
#mainbar ul li ul li a:hover {
background-color: #fe96b1;
color: #ffffff !important;
}
/* Zwischenueberschriften */
#content h4, #content h4.sub_head {
font-family: verdana !important;
font-size: 9px !important;
letter-spacing: 1px;
font-weight: bold !important;
color: #ffffff; !important;
text-align: center !important;
text-transform: uppercase !important;
background-color: #fe96b1 !important;
background-repeat: repeat !important;
border: 0px solid #ffffff !important;
border-radius: 0px 0px 0px 0px !important;
padding: 1px; 1px; 1px !important;
box-shadow: 0px 0px 0px #ffffff !important;
}
/* Optionen */
.profileOptions div.profileOptionsTitle {
color: #ffffff;
font-size: 9px;
font-weight: bold;
font-family: verdana;
letter-spacing: 2px;
text-transform: uppercase;
text-align: center;
background-color: #fe96b1 !important;
border: 0px solid #000000 !important;
border-radius: 0px 0px 0px 0px;
padding: 5px 3px; 3px;
}
/* Menuepunkte */
#profileOptions ul li a {
background-color: #fecad8 !important;
border-color: #fecad8 !important;
}
/* Boxen */
div.box2 {
background-color: #fecad8 !important;
background-repeat: repeat !important;
border: 0px solid #f1edea !important;
}
/* Boxen (Mouseover) */
div.box2:hover {
background-color: #fecad8 !important;
background-repeat: repeat !important;
border: 0px solid #f1edea !important;
}
/* Gaestebuch, Blog und Co */
.dynamic-tab-pane-control .tab-row .tab a:hover {
background-image: url(https://static2.yooco.de/n/46/416102/u/fa/5440394/storage/Standard-Background-004.png);
text-shadow: 0px 0px #000000 !important;
box-shadow: 0 0 3px #000000;
}
/* Freundesliste: Profilbilder */
ul.relationships li img {
background-color: #ffffff !important;
border-color: #fe96b1 !important;
}
/* Gruppenkasten */
.profile_list_groups {
border: 0px solid #a4a4a4 !important;
background-color: #fecad8;
}
/* Geschenkekasten */
ul.profile_list_gifts {
border: 0px solid #a4a4a4 !important;
background-color: #fecad8 !important;
}
/* Ueberschrift */
h1 {
background-color: #ffffff !important;
font-family: book antiqua;
font-size: 0px;
text-tranform: uppercase;
letter-spacing: 0px;
color: #ddd4cb !important;
text-shadow: 0 0px 0 #ffffff;
}
/* Erster Buchstabe */
h1:first-letter {
font-size: 0px;
font-family: Book Antiqua;
font-weight: bold;
color: #ddd4cb;
text-shadow: 0 1px 0 #000000;
}
/* Buttons */
button, .button {
background-color: #fe96b1 !important;
}
/* Profilbild */
#profileImage img {
margin-top: 8px;
border: 4px solid #fe96b1 !important;
box-shadow: 1px 1px 0px 0px #c6beb6;
opacity: 0.9;
}
#linet_profileText {
margin-top: -240px !important;
margin-left: -5px !important;
background: #ffffff;
border: 0px solid #fdd1b9;
box-shadow: 0px 0px 0px #fdd1b9;
}
/* Ranking */
#profileUserRanking {
display: none !important;
}
#ENDSPOILER#



 Antworten
Antworten